Author: Tom
Download file using AFNetwork
set your Rakefile
app.pods do
pod 'AFNetworking'
...
end
def downloadFile(url, file, filesize)
url = NSURL.URLWithString(url)
request = NSURLRequest.requestWithURL(url)
operation = AFHTTPRequestOperation.alloc.initWithRequest(request)
operation.outputStream = NSOutputStream.outputStreamToFileAtPath(file, append: false)
unless filesize.nil?
SVProgressHUD.showProgress(0, status: "Downloading file")
operation.setDownloadProgressBlock(lambda{|bytesRead, totalBytesRead, totalBytesExpected|
SVProgressHUD.showProgress((((totalBytesRead/filesize.to_f)*100.0).round)/100.0, status: "Downloading file")
})
end
operation.setCompletionBlockWithSuccess(lambda{|request, response|
SVProgressHUD.dismiss unless filesize.nil?
}, failure: lambda{|request, err|
SVProgressHUD.dismiss unless filesize.nil?
@alert = UIAlertView.alloc.initWithTitle('Error',
message: 'Error when downloading data.', delegate: nil, cancelButtonTitle: 'OK',
otherButtonTitles: nil)
@alert.show
})
operation.start
end
when downloading multiple files, use NSOperationQueue
# change donwloadFile def downloadFile.. ... operation # was operation.start end
@queue = NSOperationQueue.alloc.init @queue.name = "FileDownload" @queue.maxConcurrentOperationCount = 1 # number of concurrent downloads @queue.addOperation(downloadFile(url, file, filesize))
Makronky – “italská meringue”
Po několika neúspěšných pokusech, prolézání netu skrz naskrz jsem objevil recept a metody – a hlavně odpovědi na otázky, které si klade snad každý makronkovač.
“Proč?”
A odpověď byla
“Protože vše bylo špatně!”
Ale začneme od začátku. Recept a postup je jednoduchý, ale každá chyba a zdánlivá maličkost se nám vrátí v podobě popraskaných makronek, prázdných schránek nebo placatých mandlových sušenek.
Připravme si:
- teploměr na rozvar, kdo nemá a neumí to očkem, nemusí dále číst
- 200g mandlové mouky
- 200g cukru moučky (bohužel jsem u nás neobjevil tu bez škrobu)
- 200g cukru krystal
- 50ml vody
- 150g bílků (cca 5 vajec)
- barvivo – ideálně gelové
K jednotlivým surovinám. Mandlovou moučku jsem po několika pokusech ji prosévat použil celou. Neprosetou. Bílky – důležité je vejce nechat odležet, vyklepout bílek a nechat ohřát na pokojovou teplotu, tzn. aspoň hodinu – ideálně den, dva. Dále je třeba, aby v bílcích nebyla byť sebemenší stopa čehokoli jiného.
A teď k tomu zajímavějšímu. Budu to psát v bodech, ať se každý může orientovat podle sebe.
- Do kastrůlku dáme krystal a vodu. Používám nerez se silným dnem. Dáme vařit na mírný plamen. Zamícháme pouze jednou nebo dvakrát, pak není třeba.
- Smícháme cukr moučku a mandlovou mouku. Mixerem mísíme aspoň dvě minuty.
- 1/2 bílků oddělíme a dáme na stranu
- Druhou polovinu dáme do mísy a vyšleháme sníh. A teď to důležité. Šleháme na vysokou rychlost, žádný cmrndání a šudlání. Zároveň druhým okem hlídáme rozvar. Jeho teplota nesmí překročit 118oC – po dosažení vypnout
- Předpokládám, že jste dočetli až sem a tudíž v druhé ruce máte kastrolek s rozvarem
- Snižte mixer na pomalý chod a vlévejte rozvar do sněhu. Někdo to leje po misce, já lil přímo do sněhu – ale ne do vrtulek. Lít se musí pomalu, tenkým “čurkem”, ideálně na několik kroků.
- Po vlití rozvaru mixer naplno a mixujeme, mixujeme, mixujeme, dokud směs nebude krásně lesklá a pevná. Aspoň 3-5 minut. Musí také zchladnout.
- Smícháme první polovinu bílků s mandlovou moučkou a cukrem a mícháme. Mícháme tak dlouho, dokud z toho není těsto.
- Do směsi postupně vmícháme bílky s cukrem. POSTUPNĚ! Třeba načtyřikrát. A teď další důležitá věc. Pokud nechcete mít skořápky bez obsahu, míchejte proti stěně mísy, razantně, ale s citem. Není cílem sníh zase překonvertovat na bílek, ale dostat pryč vzduch a “zhutnit” hmotu.
- Pak je možné směs rozdělit, obarvit a hurá na plech.
- Není nezbytně nutné s plechem mlátit o zem – toť každého volba
Pečení by mělo následovat. Nicméně. Je třeba nechat makronky zaschnout. A pozor. Je špatné málo i hodně. Začít můžete od 15minut a skončit někde u hodiny. Záleží to na bílcích a surovinách, jak měly hodně v sobě vody. Každopádně, jakmile přestává povrch lepit, šup s tím do trouby. Pečeme na 160oC asi 15minut, uprostřed trouby. Pokud na pečícím papíru, stačí 12minut.
Voila! Plnění nechám na každém z vás, já plním ganáží. Pokud se povedly, napište to prosím do komentářů.
Chyby:
- popraskané makronky – přesušení nebo špatná směs – málo bílků
- duté makronky – moc vzduchu, chyba při mísení s mandlovou směsí
- placaté – špatný sníh z bílků
PS: Francouzská/italská. Rozdíl? Francouzská je lehčí, sníh se smíchá rovnou s cukrem, takže se eliminuje spoustu chyb s rozvarem, ale chuťově, dámy a pánové, chuťově je to jinde :-)
MD5/SHA1 gem for RubyMotion
I’ve released gem for making MD5/SHA1 hashes in RubyMotion. It’s handled by small ObjC code in vendor directory. You can get this gem from my github.
Add gem ‘rm-digest’ into your Gemfile , run bundle install and you can generate MD5/SHA1 in your application.
digestSHA1String = RmDigest::SHA1.hexdigest('some string')
digestMD5String = RmDigest::MD5.hexdigest('some string')
Dismissing popup view tapping outside
class MyView < UIVIewController
...
# set gesture to close
def viewDidAppear(animated)
recognizer = UITapGestureRecognizer.alloc.initWithTarget(self, action: 'handleTapBehind:')
recognizer.setNumberOfTapsRequired(1)
recognizer.cancelsTouchesInView = false
self.view.window.addGestureRecognizer(recognizer)
end
# handle tap
def handleTapBehind(sender)
if sender.state == UIGestureRecognizerStateEnded
location = sender.locationInView(nil)
unless self.view.pointInside(self.view.convertPoint(location, fromView: self.view.window), withEvent: nil)
self.view.window.removeGestureRecognizer(sender)
self.dismissViewControllerAnimated(true, completion: lambda{})
end
end
end
end
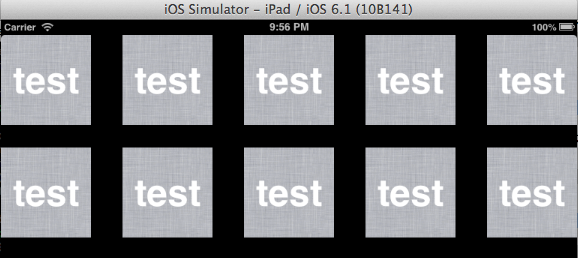
PSTCollectionView in rubymotion
I need use UICollectionView, but target my app for iOS < 6.0. So I’ve found PSTCollectionView library and using it with my rubymotion project. You can find whole source code in my github repo.
You need to download and link PSTCollectionView directory into vendor/PSTCollectionView .
Then update yourRakefile :
app.vendor_project('vendor/PSTCollectionView', :static)
app.frameworks += %w(QuartzCore UIKit)
app.deployment_target = "5.0"
app.device_family = [:ipad]
create app/controllers and add two files – cell.rb and view_controller.rb
cell.rb
class Cell < PSTCollectionViewCell #PSUICollectionViewCell
attr_accessor :label
def initWithFrame(frame)
if super
@label = UILabel.alloc.initWithFrame(CGRectMake(0.0, 0.0, frame.size.width, frame.size.height))
@label.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth
@label.textAlignment = UITextAlignmentCenter
@label.font = UIFont.boldSystemFontOfSize(50.0)
@label.backgroundColor = UIColor.underPageBackgroundColor
@label.textColor = UIColor.whiteColor
self.contentView.addSubview(@label)
end
self
end
end
and view_controller.rb
class ViewController < PSTCollectionViewController #PSUICollectionViewController
def viewDidLoad
super
pinchRecognizer = UIPinchGestureRecognizer.alloc.initWithTarget(self, action:'handlePinchGesture')
self.collectionView.addGestureRecognizer(pinchRecognizer)
self.collectionView.registerClass(Cell, forCellWithReuseIdentifier: "MY_CELL")
end
def collectionView(view, numberOfItemsInSection: section)
63
end
def collectionView(collectionView, cellForItemAtIndexPath: indexPath)
cell = collectionView.dequeueReusableCellWithReuseIdentifier("MY_CELL", forIndexPath:indexPath)
cell.label.text = 'test'
cell
end
def collectionView(collectionView, layout: collectionViewLayout, sizeForItemAtIndexPath:indexPath)
CGSizeMake(120, 120)
end
def collectionView(collectionView, layout: collectionViewLayout, minimumInteritemSpacingForSectionAtIndex: section)
30
end
def collectionView(collectionView, layout:collectionViewLayout, minimumLineSpacingForSectionAtIndex: section)
30
end
end
Finally, change app_delegate.rb
class AppDelegate
def application(application, didFinishLaunchingWithOptions:launchOptions)
@window = UIWindow.alloc.initWithFrame UIScreen.mainScreen.bounds
view_controller = ViewController.alloc.initWithCollectionViewLayout(PSTCollectionViewFlowLayout.new)
@window.rootViewController = view_controller
@window.makeKeyAndVisible
true
end
end
runrake and voila! :)
PSPDFKit gem for rubymotion
I’ve just released simple gem to include PSPDFKit into rubymotion project – see https://rubygems.org/gems/pspdfkit.
Installation is pretty straightforward
add to your Rakefile :
require 'rubygems' require 'bundler' Bundler.require
Create Gemfile file and add:
source :rubygems gem 'pspdfkit'
and execute bundle install .
Then you need to copy/link framework and bundle files:
mkdir vendor cd vendor ln -s ../../pdf/Products/PSPDFKit.embeddedframework/PSPDFKit.framework ./ cd ../resources ln -s ../../pdf/Products/PSPDFKit.embeddedframework/Resources/PSPDFKit.bundle ./
That’s it. Run rake and test your installation.
PSPDFKit in rubymotion
Update
If you’re using Bundler, you can simply add gem ‘pspdfkit’ to your Gemfile. See more on https://github.com/tmeinlschmidt/rm-pspdfkit
As I’ve started using this famous framework, I’d like to use it in my rubymotion application. So, there’s my setup to include this fmw in rubymotion project
- extract PSPDFKit anywhere
- create directory vendor in your RM project
- create symbolic link from your unzipped PSPDFKit to vendor/PSPDFKit.framework
cd vendor ln -s ../../pdf/Products/PSPDFKit.embeddedframework/PSPDFKit.framework ./ cd ../resources ln -s ../../pdf/Products/PSPDFKit.embeddedframework/Resources/PSPDFKit.bundle ./
and modify Rakefile accordingly
app.vendor_project('vendor/PSPDFKit.framework', :static, products: ['PSPDFKit'], headers_dir: 'Headers')
app.libs << '/usr/lib/libz.1.1.3.dylib'
app.frameworks += %w(MessageUI AssetsLibrary MediaPlayer PSPDFKit)
try rake , it should link and start simulator.
Next step
Add some PDF file into your app resources folder.
And then you can try to modify app/app_delegate.rb with simple example:
class AppDelegate
def application(application, didFinishLaunchingWithOptions:launchOptions)
documentURL = NSBundle.mainBundle.resourceURL.URLByAppendingPathComponent "DevelopersGuide.pdf"
@document = PSPDFDocument.PDFDocumentWithURL documentURL
pdfController = PSPDFViewController.alloc.initWithDocument @document
navController = UINavigationController.alloc.initWithRootViewController pdfController
@window = UIWindow.alloc.initWithFrame(UIScreen.mainScreen.bounds)
@window.makeKeyAndVisible
@window.rootViewController = navController
end
end
Chléb pšeničný, nehnětený

|

|
Můj první chlebový pokus. Bohužel zatím bez kvásku, ale i tak myslím, že docela dobrý výsledek.
- 3hrnky hladké mouky, mouku jsem přesil
- 1 1/2 hrnku vlažné vody
- 1/2 lžičky sušeného droždí (dal jsem droždí, asi tak ždibec, 3x3x3mm)
- 1 1/2 lžičky soli
- kmín
Mouku, droždí, sůl a koření jsem promíchal v míse. Přidal vodu a zahnětl. Přikryl folií, utěrkou a dal k topení. Celou směs jsem nechal cca 14hodin odpočinout a kynout. Poté jsem těsto vyklepl na pomoučněný plac, nechal chvíli rozležet, párkrát přeložil a přehodil do misky, kde jsem si připravil pomoučněnou utěrku s kmínem. Mezitím vyhřál troubu na 200oC – je důležité tam nechat rozpálit i hrnec a poklici.
Pekl jsem cca 30minut s poklicí, pak 30minut bez. Vychladnutí na kovové mřížce, aby se nezapařil zespoda.
Banánové muffiny

|

|
- 2 zralé banány
- 1 vejce
- 120g cukru krupice (nebo třtinového cukru) (1/2 hrnečku)
- 150g hladké mouky (1 1/2 hrnečku)
- 80ml oleje (1/3 hrnečku)
- 1 prášek do pečiva (dal jsem asi 1/4 sáčku)
Banány rozmačkáme vidličkou nebo rozmixujeme. Do mísy banány na kolečka, cukr, vejce a olej. Mixerem spojíme. Přidáme mouku. Je-li těsto příliš hutné, přilejeme opatrně mléko. Těsto nesmí být úplně tekuté. Jako poslední vmícháme prášek do pečiva. Pečeme na 160 °C, v předehřáté troubě, asi půl hodinky.