Ruby.. [BUG] Segmentation fault .. neverending story, such a nightmare..
Read More
Příklady v ruby – operace s čísly
Ahoj Kubi, tady máš další příklad v ruby. Jedná se o operace, kde jsou dvě čísla. Program načte požadovaný operand, a následně se dotazuje na dvě celá čísla.
Read More
Vrtulníky v ČR
update 30.1.2012
- 42 R44
- 34 R22
- 8 EC135
- 5 Schweizer 269
- 4 BO105
- 4 MI2
- 3 EC120
- 3 Bell206
- 3 Bell427
- 3 AS355
- 3 MI8
- 2 Bell407
- 1 HU369
- 1 MD500N
- 1 Cabri g2
pokud něco chybí, uvítám komentář.
new kits
load_missing_constant’: Syck is not missing constant BadAlias! (ArgumentError)
Weird ruby/rails error. I was soo crazy about that. And solution is pretty simple.
CHECK your YAML files for error. As I’ve changed my ruby version other than 1.9.2p180 (higher) and as YAML has changed since then, this could make crazy and hidden errors like that one.
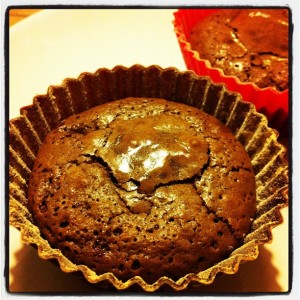
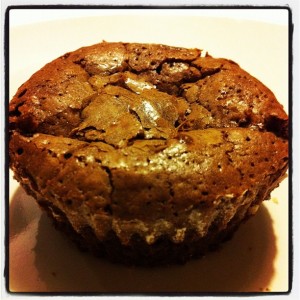
Fondant au Chocolat
cucumber + yajl troubles (OSX Lion)
using rails 3.0.1 and cucumber-rails (~>1.1.0).. and got this weird error message:
dyld: lazy symbol binding failed: Symbol not found: _yajl_set_static_value Referenced from: ~/.rvm/gems/ruby-1.9.3-p0/gems/yajl-ruby-1.0.0/lib/yajl/yajl.bundle Expected in: flat namespace dyld: Symbol not found: _yajl_set_static_value Referenced from: ~/.rvm/gems/ruby-1.9.3-p0/gems/yajl-ruby-1.0.0/lib/yajl/yajl.bundle Expected in: flat namespace Trace/BPT trap: 5
so.. working solution is:
- go to the gem itself ~/.rvm/gems/ruby-1.9.3-p0/gems/yajl-ruby-1.0.0/ext/yajl open yajl_ext.h and yajl_ext.c and change inline void to static void
- gmake clean all
- overwrite yajl.bundle in lib/
example of edited yajl.h
static void yajl_check_and_fire_callback(void * ctx); static void yajl_set_static_value(void * ctx, VALUE val);
voila! :)
Tarte Tatin
- 3 jablka
- hnědý cukr
- kousek másla
- listové těsto (není to originál, ale to nevadí)
- keramický pekáček na Tarte Tatin
Postup
Do pekáčku nasypeme vrstvu cukru, na ni pár tenkých plátků másla. Nakrájíme jablka na měsíčky, zasypeme mírně cukrem a dáme do trouby na 200oC péct (aby cukr zkaramerizoval). Po cca 10min vytáhneme, položíme těsto, pořádně utlačíme po krajích, propícháme vidličkou a dáme dopéct dozlatova. Po vytažení ihned překlopíme na talíř.
PS: pro originální těsto “Pâte brisée”:
- 125g polohrubé mouky
- 1/2 lžičky soli
- 100g zchlazeného másla, nakrájeného na kostičky
- 1 žloutek
- 2–3 lžíce ledové vody
Custom UINavigationBar with image and back button
@implementation UINavigationBar (UINavigationBarCustomDraw)
- (void) drawRect:(CGRect)rect {
[self setTintColor:[UIColor colorWithRed:0.5f
green: 0.5f
blue:0
alpha:1]];
if ([self.topItem.title length] > 0 && ![self.topItem.title isEqualToString:@"Back to ..."]) {
[[UIImage imageNamed:@"Header_1px.png"] drawInRect:rect];
CGRect frame = CGRectMake(0, 0, 320, 44);
UILabel *label = [[[UILabel alloc] initWithFrame:frame] autorelease];
[label setBackgroundColor:[UIColor clearColor]];
label.font = [UIFont boldSystemFontOfSize: 20.0];
label.shadowColor = [UIColor colorWithWhite:0.0 alpha:1];
label.textAlignment = UITextAlignmentCenter;
label.textColor = [UIColor whiteColor];
label.text = self.topItem.title;
self.topItem.titleView = label;
} else {
[[UIImage imageNamed:"Header.png"] drawInRect:rect];
self.topItem.titleView = [[[UIView alloc] init] autorelease];
}
}
@end
source: http://www.developers-life.com/custom-uinavigationbar-with-image-and-back-button.html
uitableviewcell – custom background when selected
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithFrame:CGRectZero reuseIdentifier:CellIdentifier] autorelease];
cell.selectedBackgroundView = [[[UIImageView alloc] initWithImage:[UIImage imageNamed:@"SelectedCellBackground.png"]] autorelease];
}
// configure the cell
}